What is Storybook 🖼️
Storybook is an open-source tool for developing UI components in isolation. It allows developers to build and test components in a controlled environment, separate from the main application. It also provides a way to document and showcase the components, making it easier for other team members and stakeholders to understand and use them. Storybook can be used with various front-end frameworks like React, Vue, and Angular.
What is Lost Pixel Platform 🔎
Lost Pixel Platform is a cloud-based visual regression testing platform that enables developers to test and validate the visual appearance of web pages and applications. It automates the testing process, helping to ensure that the visual integrity of the application is maintained. The platform captures screenshots of web pages and compares them to previous versions, allowing developers to quickly identify and fix visual bugs. It offers straight integration with GitHub & allows for easy collaboration between team members.
Lost Pixel is free for open source & offers a generous free plan for small projects!

Let's integrate ⚒️
In this blog post, we will explore how to integrate Storybook with Lost Pixel Platform. We will run the process on GitHub with GitHub Actions. By combining these powerful tools, we can streamline the process of testing and validating our stories' visual appearance and ensure we capture all unintended changes that might occur from day-to-day development. Let's get started!
The final code for this tutorial is available here
Installing storybook 🔄
Storybook is not usually used on its own, so we will use the starter of Storybook packaged with the Next.js application. This tutorial focuses on a fresh project, but you will have little problems using the Lost Pixel Platform with your existing storybook projects!
npx create-next-app@latest
npx storybook@next init
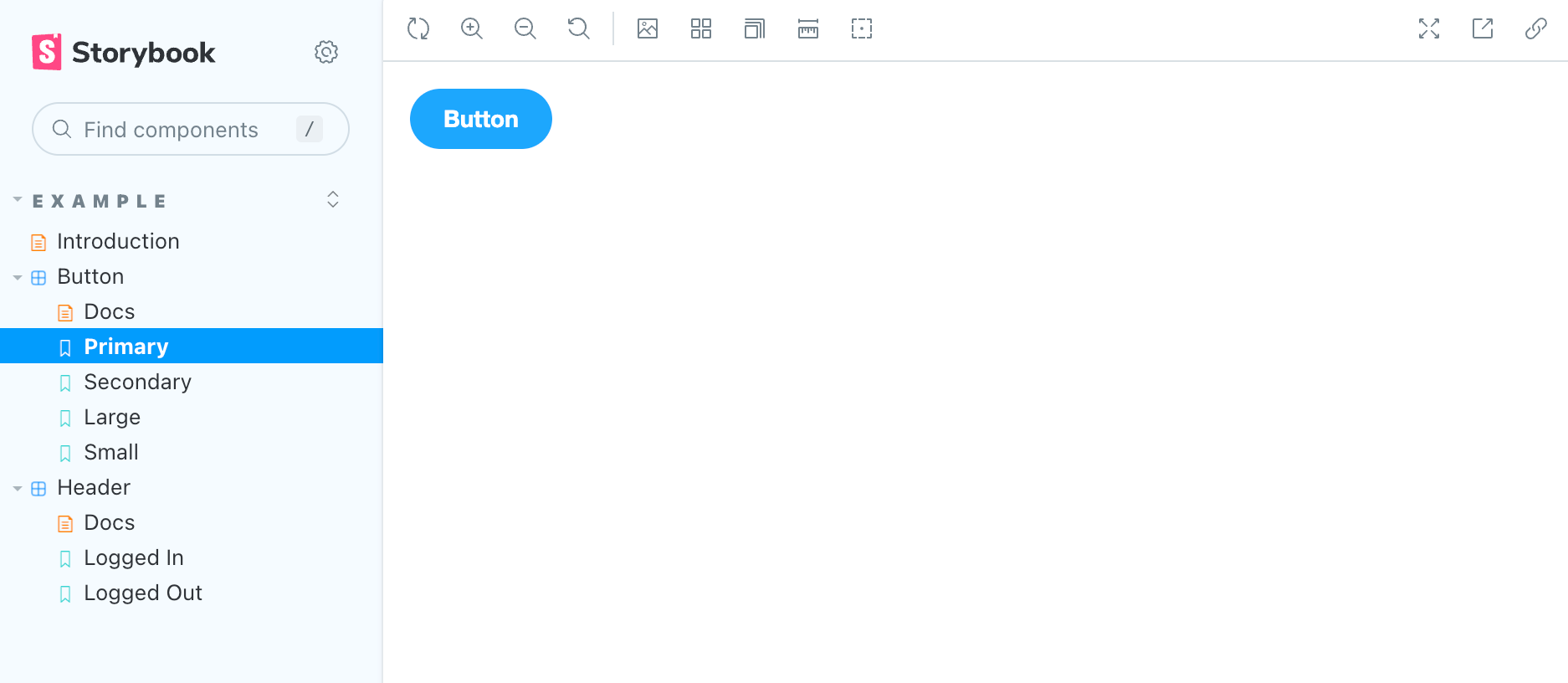
npm run storybook
This should result in the Storybook opening on your localhost:

Congrats, if you are following this from the ground up, you have your Storybook ready for Lost Pixel Platform integration.
Integrating Lost PIxel Platform 🔄
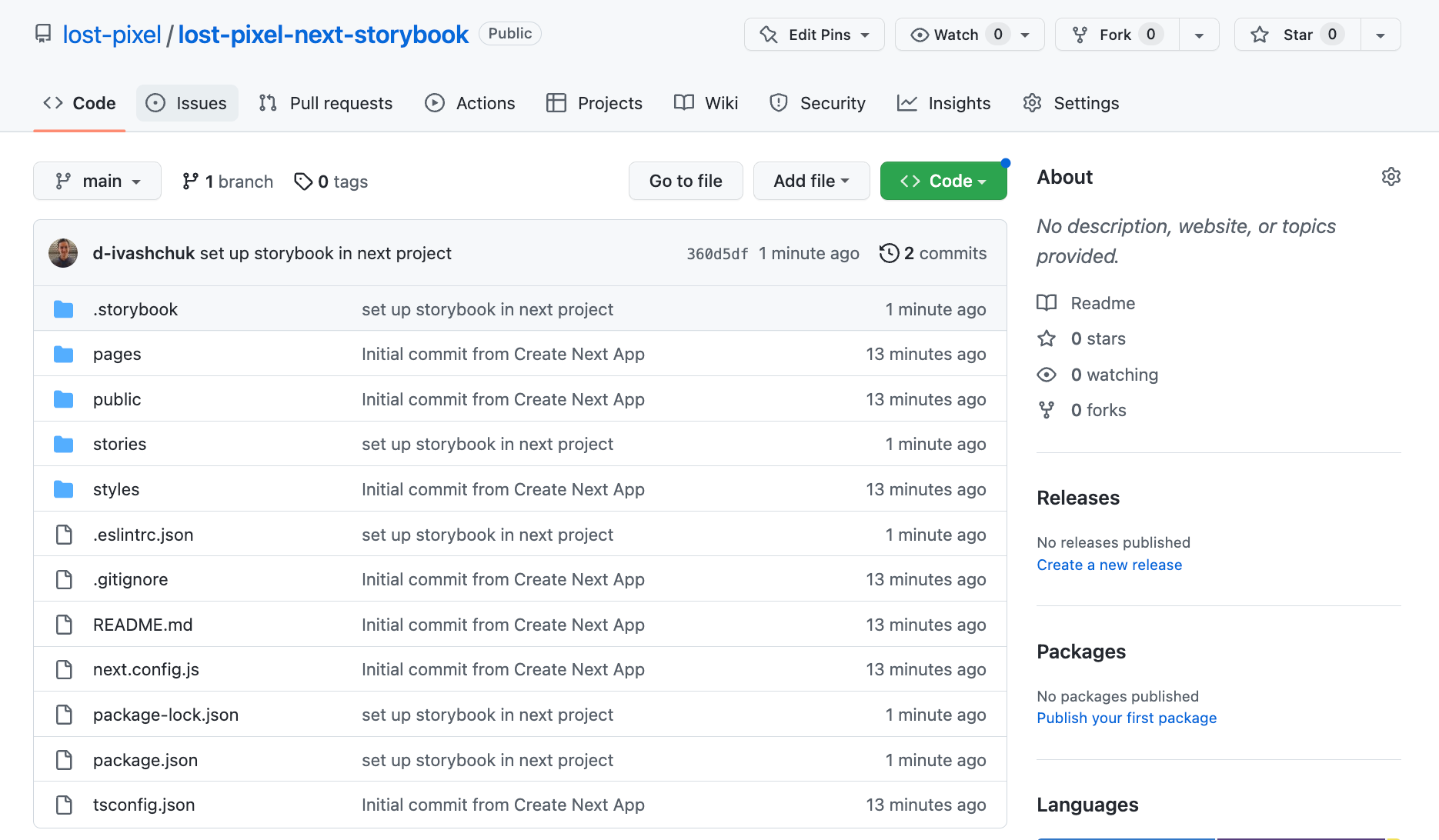
Before setting up our CI/CD tests, we need to ensure that the repository is all set & all of our previous work is pushed to GitHub!

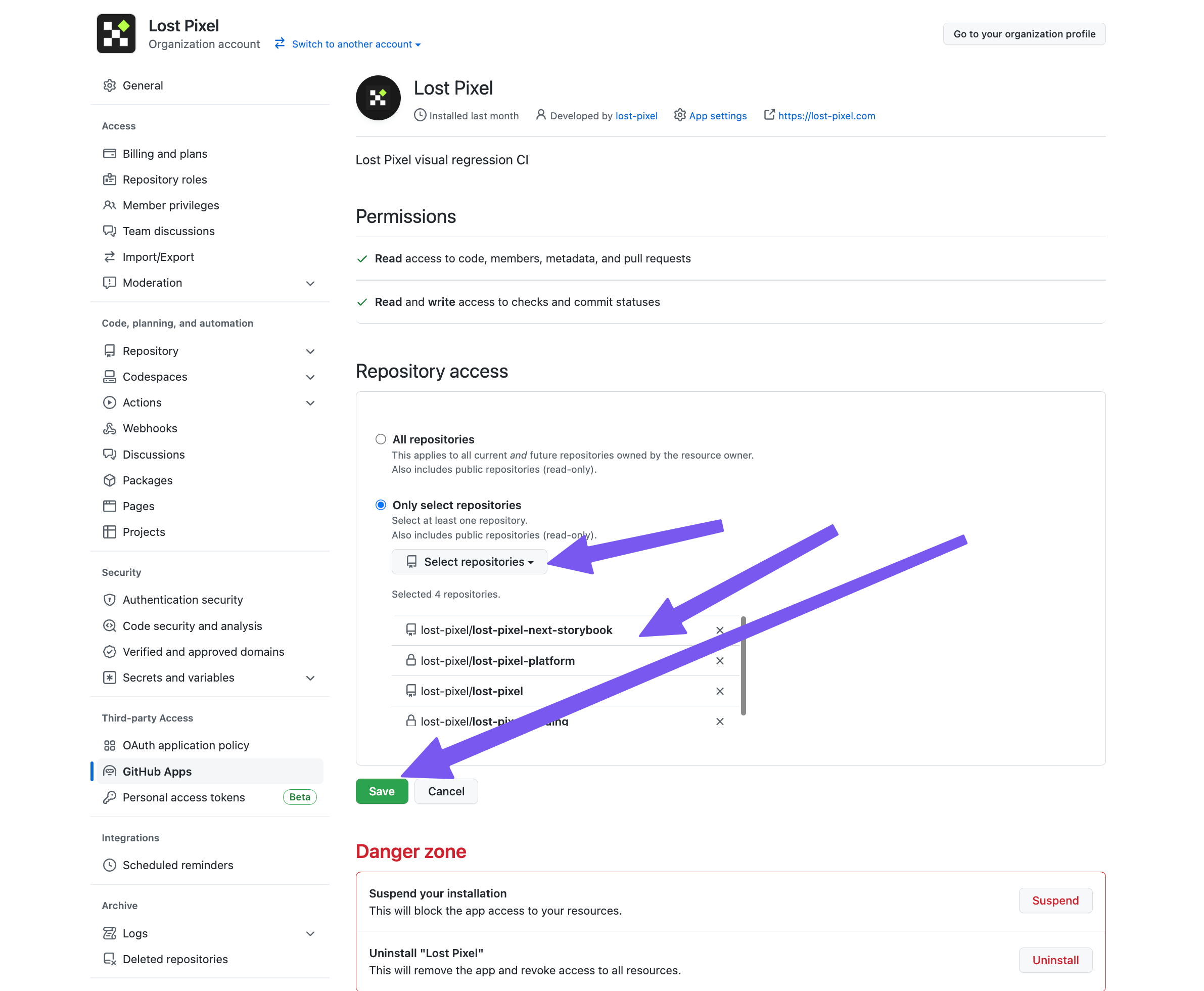
To start working with Lost Pixel, visit https://app.lost-pixel.com and sign in! You will be presented with a call to action to set up your GitHub repositories to work with lost-pixel action.
I already have something installed there, so UI might look different for you, but you will be anyways guided to GitHub if you click this(or the link in your respective UI):


Add your repository to the installation & save it! Congratulations, you are almost there, and now we will finally add a couple of code chunks!
Lost Pixel configuration ⚙️
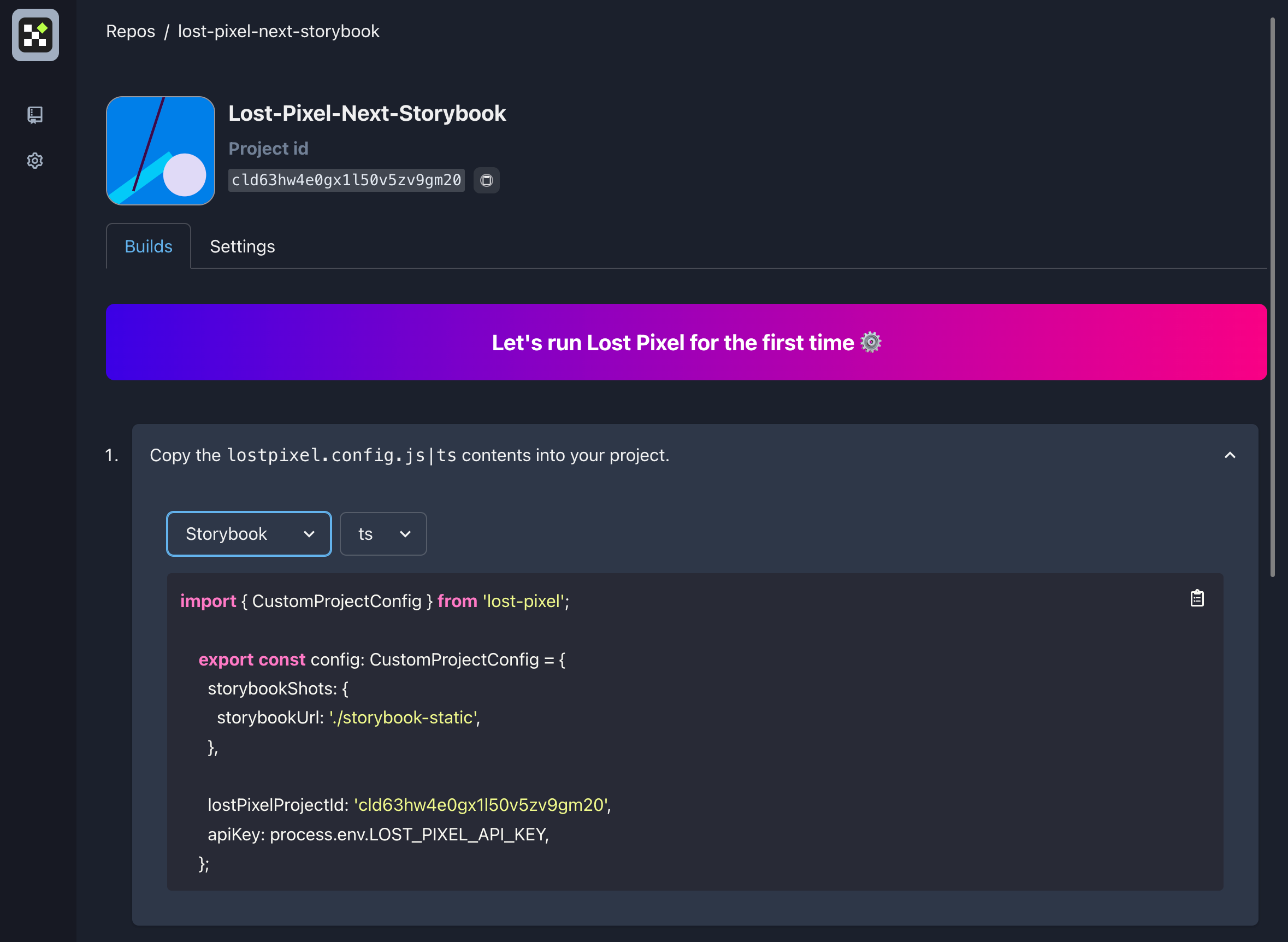
At this stage you need to follow onboarding instructions and copy paste couple of code blocks into your project:

Copy-paste the contents of the first block into your lostpixel.config.ts. This will do three important things:
-
Tell lost-pixel that we are operating on the level of storybook
-
Identify the project on the platform with its id
-
Provide a way to verify the run with
LOST_PIXEL_API_KEY
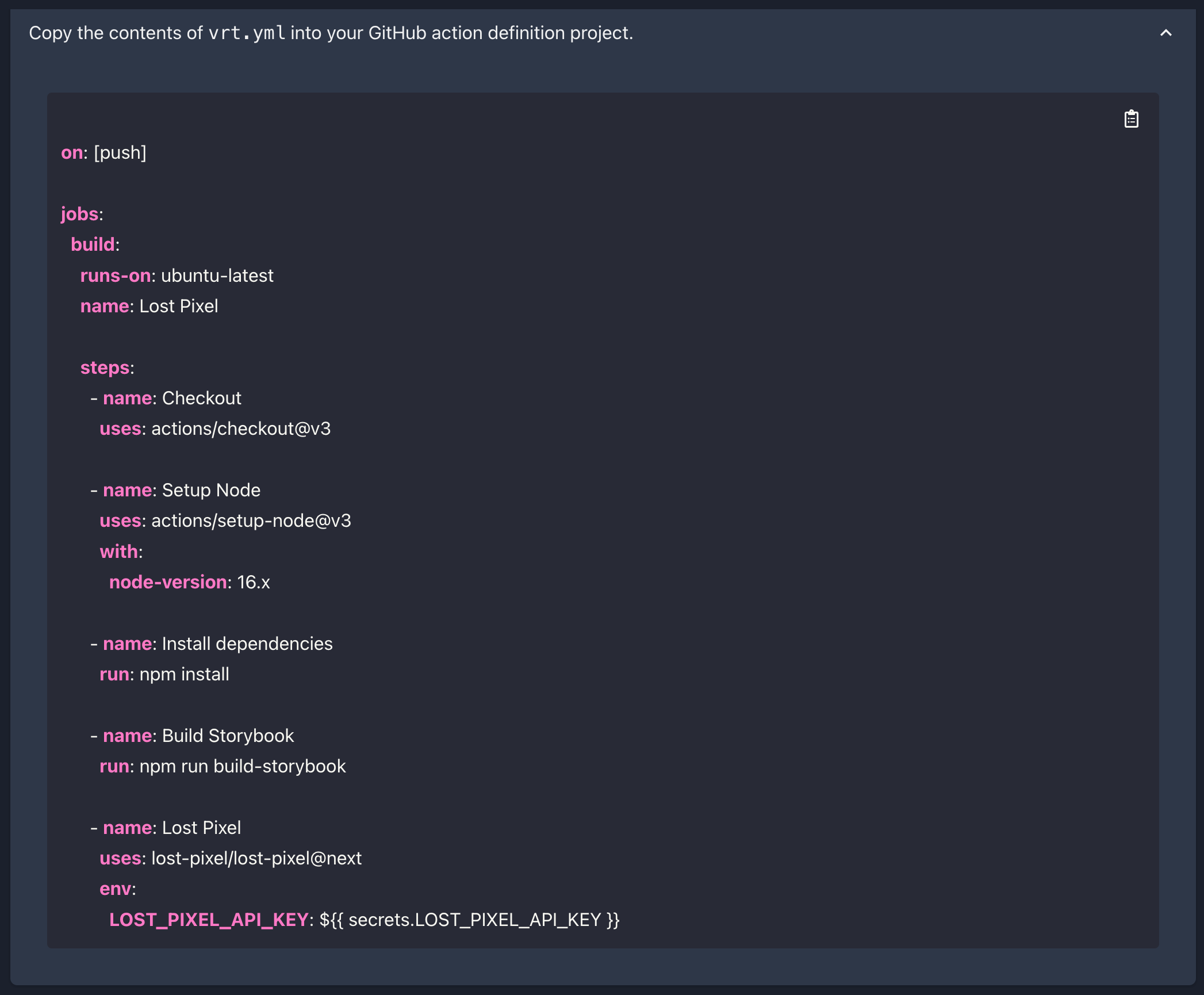
Lost Pixel configuration end here & we need to set up GitHub Action to run the job continuously, so we are moving to copy-paste the code chunk #2 from the onboarding. For this, at the root of your project, create .github/workflows folder and paste the chunk from onboarding into .github/workflows/vrt.yml

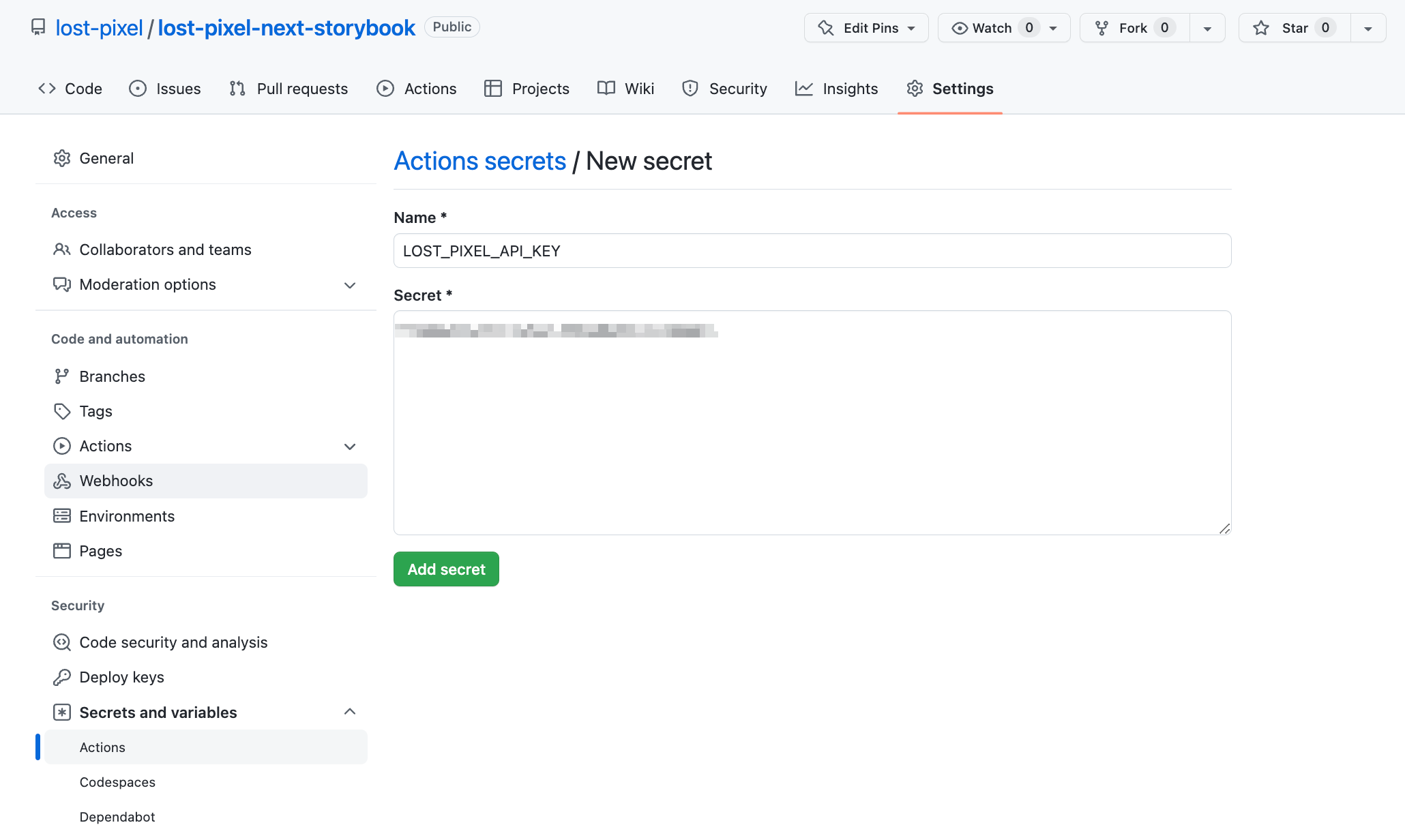
The last step before we push the code and enjoy our first Lost Pixel run is to put LOST_PIXEL_API_KEY into GitHub secrets. For this, let's paste the key from the third step of the onboarding into GitHub Actions secrets:

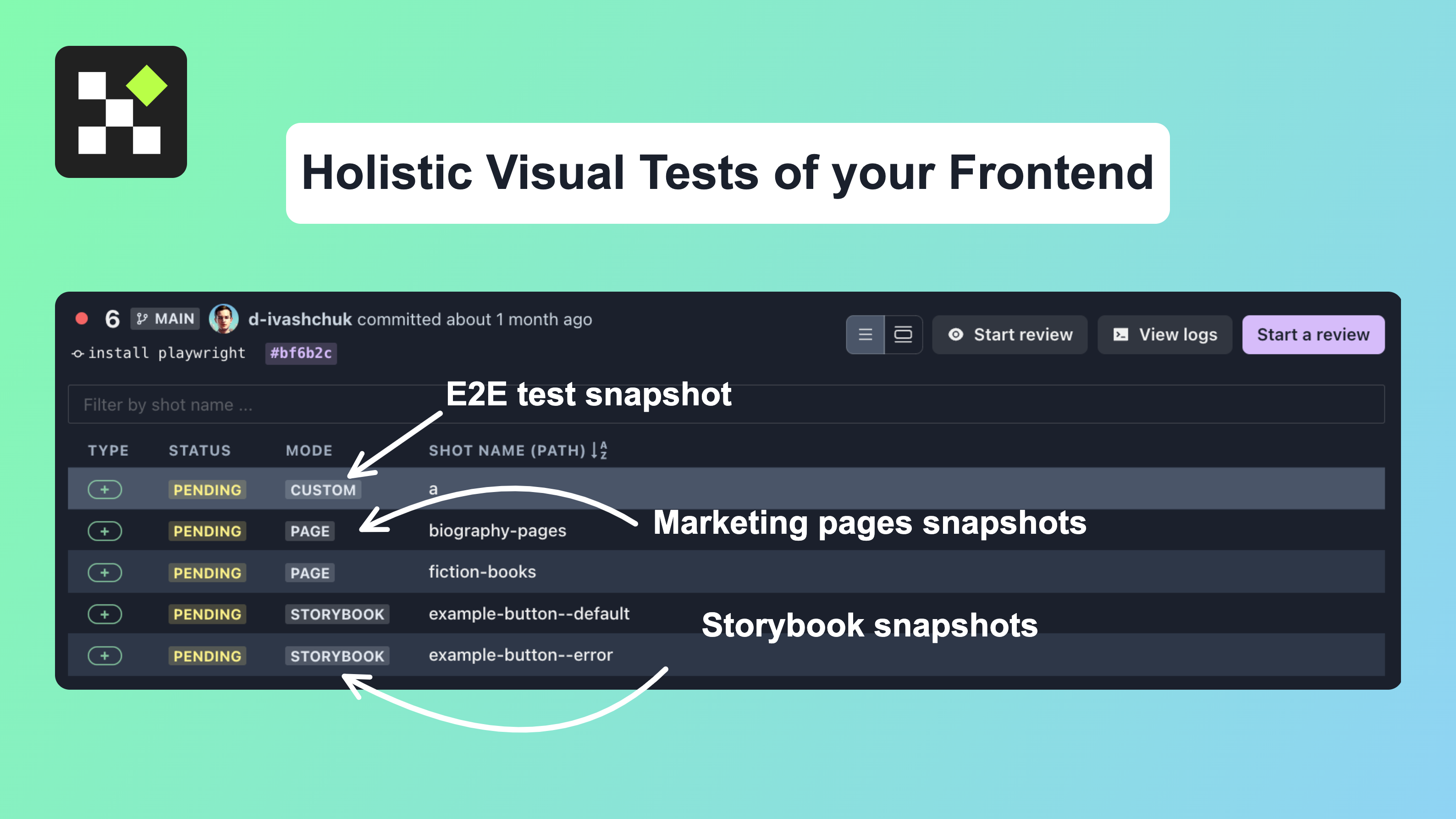
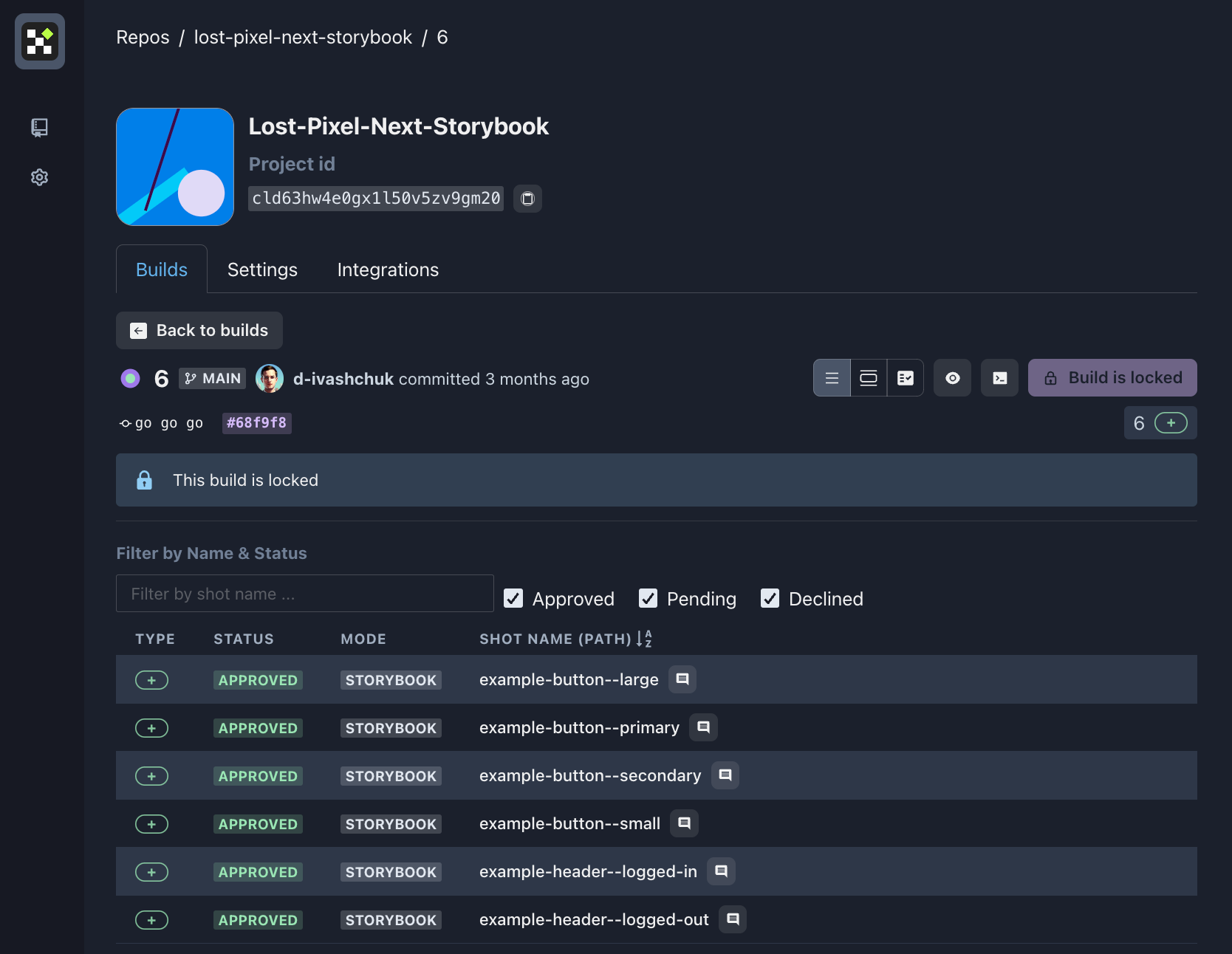
After pushing the code, you should see our shots on the platform

Summary
That's it for the whole integration, you can see how in a couple of simple steps, we managed to set up our visual regression testing on Lost Pixel Platform.
If you liked the read and enjoyed setting up your visual tests, you might like our Visual Regression Testing Discord. There you can find help with any issues, chat about your setup & discuss the good practices for visual tests.

About Dima Ivashchuk
Hey, I'm - Dima the co-founder of Lost Pixel. I like modern frontends, building stuff on the internet, and educating others. I am committed to building the best open-source visual regression testing platform!